前回、Illustratorの分割をつかった花びらの作り方を公開しました。
まだ、余力のある方は、よりリアルに見せるこの分割手順を試してみてください。
私の描くお花は、上手じゃない私が、古いIllustratorの少ない機能を使って、
なんとかリアルに見えないかと、試行錯誤して作ってきたお花ばかりです。
分割もですが、自然の色に近づけるためにグラデーションを何枚も重ねたり、
樹の幹の模様を自然に見せるために、乗算やオーバーレイなどの描画モードを多様するようになりました。
そのためかイラスト1枚のデーター容量が、イラストACの投稿上限を超えてしまうことが何度もありました。
もっとリアルに、もっとキレイに描きたかった私は、
イラストレーターが著作保護で行う輪郭線のアウトラインをやめてしまいました。
輪郭線のアウトラインを行えば、ダウンロードされたイラストを簡単には改編できません。
でも、アウトラインを行うとデーター数は上がってしまします。

掟破りかもしれませんが、ある日から投稿するイラストの輪郭線をそのままの罫線で投稿する事にしました。
アウトラインで消費してしまうデーター数を他の機能に振り分けて、もっとキレイに、もっとリアルなお花を描き、それを誰かに使って欲しかったからです。
とことんやって、データー数のオーバーを繰り返して、
最近、やっと複雑に描き込むところと、そうではないところがわかってきました。
今回の描き方で作る花びらは、何層にも重なった図形が一枚の花びらになります。
ロック機能よりもレイヤー機能を使って、下の図形を消したりしないように作業を進めてください。
「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
分割に使用する罫線をコピーして影線にする手順
花びらを、もっともっと、より複雑にリアルに作っていく方法です。
今がダメでも、いつかチャレンジしてみてください。
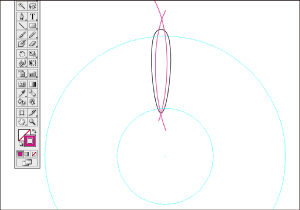
手順は、前回で説明した分割する前までは同じです。
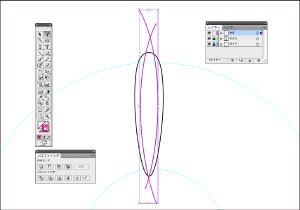
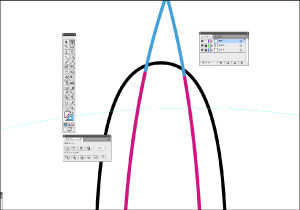
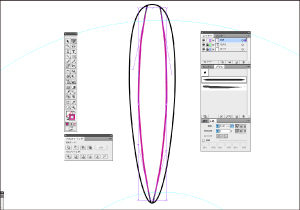
曲線が2本、花びらの上に乗っています。
ここから説明をはじめます。

ペーストはせずにそのままで。手順に従って作業してください。
この花びらに前回作った影の部分を、最後に作る時に使います。

分割の作業に戻ります。
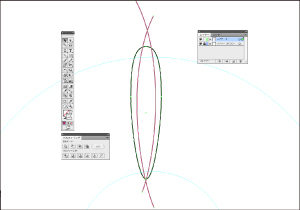
花びらと罫線をすべて選択して、「パスファインダの分割」をクリックします。

分割されたました。
花びらが3つのブロックに分割されている状態です。
上下にレイヤー色のグリーンだけで罫線が見えない部分は、前回に説明した通り、透明になっています。
この部分は必要ないので削除しますが、ここでは「カット」は使いません。
決して「コマンド+X」など「カット」で消さないでください。
ここまでは前回と同じように進んでいます。

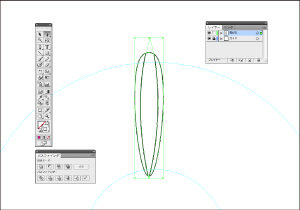
さらに上に新しいレイヤーを作ります。

わかりやすくレイヤーに名前「かげ」をつけました。

同じ位置にペーストする機能を使って、新しいレイヤー「かげ」に、
先にコピーしていた2本の曲線をペーストします。

Illustratorでは「前面ペースト」を使ってください。

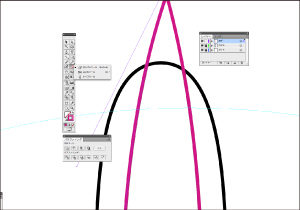
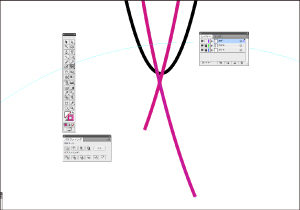
拡大して、花びらからはみ出ている曲線を、ハサミツールで切断します。

切断で来た部分の色を変えてみます。


下も同じ作業ではみ出た罫線を切断します。

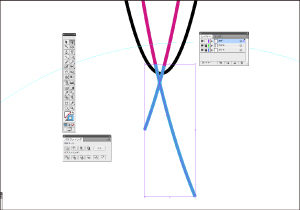
影用の罫線ができました。

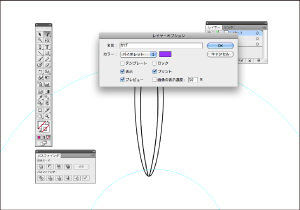
影用の罫線にブラシを適用します。
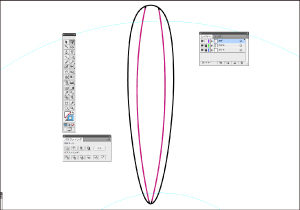
どーんと凄い太さになります。
罫線は作成すると必ず初期値が1ポイント(0.353ミリ)になってしまうので、ブラシを適用するとこうなります。

ブラシの太さを変えます。
この花びらの大きさに対するブラシの太さは0.15ミリです。
ここで重要なのは分割した曲線の位置とブラシの位置がずれていない事です。
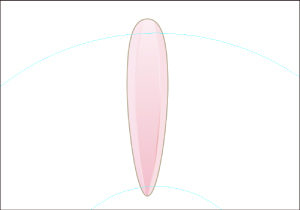
ここで花びらの分割は完成です。
形状モードの追加機能で花びらの輪郭線を作成する手順
次に花びらの輪郭線を作ります。
影用のブラシを作成したレイヤーの上に新しいレイヤーを作り、同じ位置にペースト使って花びらをペーストします。
では「輪郭」という新しいレイヤーを作成します。

下のレイヤー「花びら」に戻り、分割した花びら1枚の総てのブロックを選択します。
レイヤーを重ねて作業を行うので、選択したくない図形のあるレイヤーはカギをつけてロックします。

「輪郭」に花びらをコピーします。「輪郭」にある花びらを選択したまま。

パスファインダのパネルにある形状モード(上段)の左「追加」をクリック。

わかりやすく、下のレイヤーの画像を見えなくしました。
このように「追加」機能でもとの花びらに戻ります。
厳密にはまだ「拡張」ボタンをクリックしていないので、
完全に花びらの形に戻ってはいないのですが、ここは深く考えずこのままで大丈夫です。
間違えて普通のペーストをしてしまった場合は(私もよくやります)、
「戻る」を使って、ペーストの取り消しを行います。
決してカットを使ってはいけません。
間違えるとビックリして「あっ!」とかやっちゃいますけど、落ち着いて作業しましょう。
この状態の花びらはレイヤー3枚を使って重なっている状態です
下の段から、花びら本体の色付け用、影の部分、花びらの輪郭と重なっています。
このようになるというイメージは下記をご覧ください。

「複雑すぎてわかんないよ!」と言う方に
分割する前にレイヤーに分けてしまう方法です。

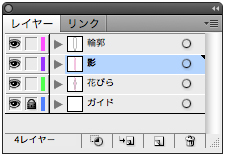
作業前にレイヤーを4重に重ねます。
下から「ガイド」「花びら」「かげ」「輪郭」など、
ご自分で区別しやすい名前をつけてください。できれば色も分けておくと便利です。

一番下層のガイドはそのままで、
「花びら」には花びらと曲線2本、「かげ」には曲線2本だけ、「輪郭」には花びらだけを「前面ペースト」でコピー&ペーストしてから作業を開始します。
次回は分割したところに色をつけていきます
