分割の始まりは、花びらの重なりがわからなかったから
とてつもなく残念な理由ですが、バラとか複雑なお花を描いていると、花びらの重なりがよくわからなくなってきませんか?
私だけでしょうか、、、。
1枚1枚花びらを作っていく過程で、いま何枚目なのか、これはどの花びらの上にくるのか、そんなことがわからなくなってくるんですよ、私。
「レイヤー上のオブジェクトの重ね順で、どうとでもなるでしょ」と慣れてる人は言うのですが、私には無理だった!(´・_・)
無理だったんです。
そこで色々試して、見つけたのが、分割機能です。
「花びらごとに全部、分解しちゃえばいいんじゃないかな(°▽°*)」という思いつきがはじまりでした。
もー、花びらの重なりに疲れ切っていたんですよね。
少しの手間はかかるかも知れないけれど、脳内がグチャグチャになっちゃうよりはいいんじゃないかな?と思って、今でも複雑なお花を描くときは分割を活用してます。

リボンが付いたガーベラのミニブーケを目指して、いつかはこの分割にもチャレンジしてみてください
「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
ちょっと上級編!パスファインダ分割でリアルな花びらをつくる
今回はちょっと上級編です。
Illustratorの機能であるパスファインダの分割でガーベラの花びらを区分して、よりリアルに色付けできるようにします。
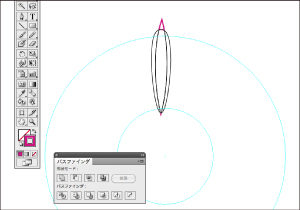
パスファインダの分割はパネルの下段左端の機能です。
図形が3つくらいに分かれているアイコンです。

この方法を使って花びらを分割すれば、花びらがよりリアルに見えるように色付けできます。
なぜそんな難しい手順で花びらを分割するの?と思った方。
それはですね、前回でガーベラの花びらにある縦に線が入って色の違うところ=影を作りましたよね。
この影と重ね合わせると、よりよりリアルな花びらになるからです。
ここに来るのまでが、私の奮闘の歴史とも言えます。(遠い目)
では、分割の手順です。
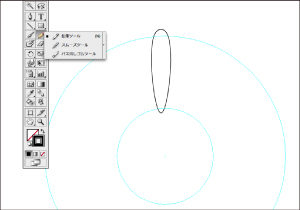
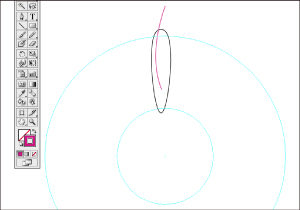
花びらからはみ出す長さの縦曲線をペンタブで描きます。
重要なのは、花びらからはみ出す長さの罫線が必要だということです。
迷う事なく大胆に描きましょう。
理由は直線ではなく曲線が必要だからです。
イメージはこんな感じです。

「できないよ!」と、かつての私の様に画面にツッコミ入れてくださった方、大丈夫ですよ。
ここで「スムーズツール」の登場です。
わかりやすく、形を変えていない真ん中の花びらだけで、やってみます。

「スムーズツール」は、ツールパネルの鉛筆ツールを長押ししてサブツールの選択で出てくるので、場所を憶えておいてください。

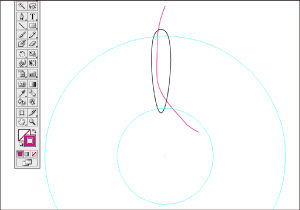
「鉛筆ツール」を選択し、ペンタブを使ってザックリと曲線を描きます。
弧があればガタガタでも全然平気です。
思いっきり描画してください。
罫線を選択した状態で「スムーズツール」を選択してください。
そして「スムーズツール」で、ガタツキのある罫線を撫でます。
ナデ、ナデ。
罫線にそって「スムーズツール」を動かします。
ナデ、ナデ。

10回くらいナデナデしました。
⁽⁽٩(๑˃̶͈̀ ᗨ ˂̶͈́)۶⁾⁾何と言う事でしょう!!
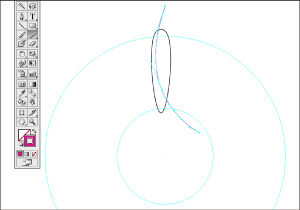
ガタガタ線が滑らか線に変身しました!
下画像では、まったくガタツキがなくなりました。

撫で続けるとどんどん形が変わっていくので、このくらいでいいかな?という処でやめましょう。
このくらいってどのくらい?と悩まずに、滑らかっぽい弧になった時点でOKです。

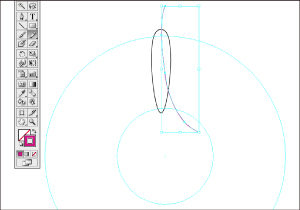
はみ出したしっぽ部分をダイレクト選択ツール(白矢印)で削除します。
理由はここからも、少しだけアンカーポイントを修正するからです。
「スムーズツール」で撫でた結果、アンカーポイントが始まりと終わりの2点だけになると良いのですが、私の経験上でも上手くことはなかなかありません。
しっぽ部分の余分なアンカーポイントも含めて曲線を変更していくと、他のアンカーポイントも引きずられて弧が崩れていきます。
必要なのは弧なので、アンカーポイント2点で作られている曲線=弧を残して他のアンカーポイントは「ダイレクト選択ツール」で削除してください。
言い忘れましたが、この時点で下の花びらをロックもしくはレイヤー分けしておかないと、
罫線やアンカーポイントを選択したとき、一緒に選択して消してしまうかもしれません。
アンカーポイントの選択動作になれてくれば、ロックをかける必要はなくなるかと思いますが、
慣れていない方は、お手数ですが慎重にロックやレイヤー分けをすることをおすすめします。
消えちゃうと悲しいですし、心折れちゃいます。
打たれ弱い私からのお願いです。

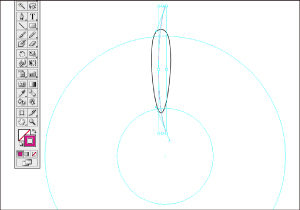
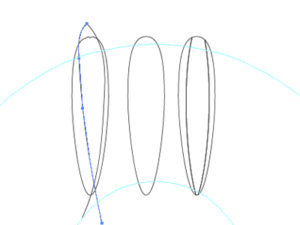
では、弧の下のアンカーポイントを引っ張って、花びらより長い曲線=弧にします。
大体こんな感じです。
ツールパネルの円のようなアイコン部分の「回転ツール」などを使って、弧を回転させたり、動かしたりして位置をあわせていきます。
前回の影の回を参考に、影にしたいところに罫線を置きます。

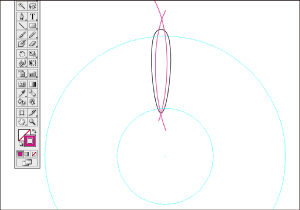
コピー&ペーストした罫線を左右反転させて、こんな形に置きます。
ここでロックやレイヤー分けをしていた方は解除して、花びらも選択できる状態の戻してください。
ここから少しだけ複雑になります。
だめそうと思った方は、ここで分割をして、終了してください。

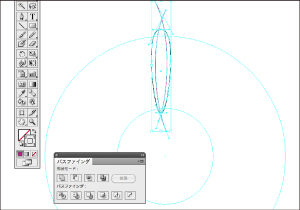
花びらと罫線をすべて選択して、「パスファインダの分割」をクリックします。

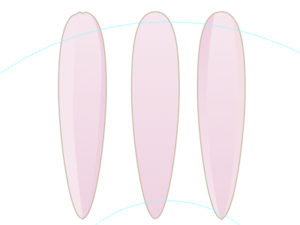
上下にある赤く表示させている部分は、本来は透明になっています。わかりやすく赤くしていますので、このように残った部分を削除して終了です。
「ダイレクト選択ツール」でも削除はできますが、こういうパターンの削除では、より削除しやすい「グループ選択ツール」があります。
下で「グループ選択ツール」の説明をしていますので、時間がある時に読んでみてください。
言い忘れました。もう一枚の花びらもやってみましょう。

1枚は分割せずに残します。
次々回では分割したところに色をつけていきます

こんな感じを目指します
とっても便利「グループ選択ツール」の使い方説明
分割をおこなった図形は、先に説明した通り、透明部分も含めて一つの図形の塊になっています。
ですので、この透明部分(画像では赤い部分)を削除するためにはツールパネルの白矢印=「ダイレクト選択ツール」だけで削除すると、消しきれないときがあります。
では推薦する「グループ選択ツール」はどこにあるかといいますと。
「ダイレクト選択ツール」を長押しし、
サブツールの「グループ選択ツール」(白矢印にプラスがついている)を表示して選択します。
この「グループ選択ツール」は、「ダイレクト選択ツール」と違って、選択されたモノの総てを選択できます。
ここをもっと詳しく言うと、
「ダイレクト選択ツール」は選択した部分のみを選択します。
アンカーポイントのみ、図形内の一部罫線のみ、などです。
「グループ選択ツール」は、選択した図形に付随する全てを、一括で選択する事ができます。
とっても便利ですから、憶えておくと良いと思います。
と、言いますか、これから私、今回の「分割」をモリモリ使って描き方を解説していきます。
そのためには「グループ選択ツール」を使う事が絶対に必要になります。
いつかバラを描いてみたいと思いませんか?
大輪のダリアやパンジー、曼珠沙華、秋の七草、あさがお、私が投稿したお花の絵にはほとんどに「分割」が使われています。
1枚1枚描いていくよりも簡単に花びらを量産する方法です。
この「分割」で花びらを作っていく方法は、グータラな私が楽してお花の絵を描くために考え出した方法です。
ガーベラは最初の一歩で、分割を使わなくても描けます。
それでも、いつかは「分割」を使ってバラやダリヤを描いてみませんか。
これからも続けて自分で考え出した描き方を公開していきます。
一緒にお花を描いていきましょう。
