この回からは、花びらの色づけを行っていきます。
今まで作ってきた花びらを、
よりリアルに見える色づけで可愛くキレイにしていきます。
私はお花を描く時にグラデーションを多用します。
だってキレイじゃないですか〜。というのは理由の一つでして
どんなに単色に塗られていても、ほとんどの見えてるものはグラデーションになって見えてます。
よく「グラデーションの多用は見栄えが良くない」というお話を聞きますが、
同系色のグラデーションなら多用しても、画面がゴチャゴチャに見えるなんてことはありません。
身の回りにあるものを画像に撮影してみるとわかるように
同じ色の面でも、光の方向で明るいところと暗いところができます。
例えばこのガーベラは、花びらはピンク色ですが、光があたっている部分は白っぽく見えます。

形が部品の集合体に見えてくるように、色も一面、一面で1つのグラデーションに見えてくるんです。
スマホで撮影すると色々見えてきますよ。
見えてくるまでが長い道のりでしたけどね(>'A`)>
私がやっているグラデーションを多用する色付け方法は、まず花びらに対して、基本の色を5色決めるところから始めます。
なぜ5色かというと、経験上としか言えません。
5色あればだいたいキレイに色付けできます。
これはまったくの我流ですから、美術理論とかまったくありませんよー。
「始める前にお読みください」にも書いてありますが、色はCMYKで記述します。
これはいつも私が描いている時にはCMYKで描いているからです。
RGBで作業をする方は、カラー見本を基に近い色で作業してみてください。
IllustratorではCS4(バージョン14)から透明グラデーションが付いています。
この透明グラデーションも色づけの後半で使います。
テンキーの設定などは「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
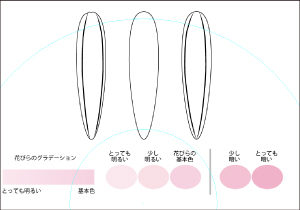
お花に合わせた基本のグラデーションを作っていく方法
花びらを色付けするための基本色を決めていきます。
「5色むり!」という方は3色は決めてください。
できれば5色使った方がリアルな花びらになります。

色見本を置いておきます。
例/ピンクのガーベラ
とても薄い C0-M14-Y1-K0
少し薄い C0-M18-Y4-K0
基本色 C0-M25-Y2-K0
少し暗い C0-M33-Y4-K0
とっても暗いC0-M40-Y5-K0
例/黄色いのガーベラ
とても薄い C0-M2-Y40-K0
少し薄い C0-M5-Y60-K0
基本色 C0-M10-Y80-K0
少し暗い C0-M20-Y88-K0
とっても暗いC0-M30-Y90-K0
色見本の並びでわかると思うのですが、薄い色から基本色、そして暗い色を決めています。
今回はピンクの色見本を使って色付けしていきます。
「色ってどうやって決めるの!?」と言う方に
「スポイトツール」をおすすめします。私の最大の秘密の一つでしょうか?
撮影した画像から「スポイトツール」で色を抽出して色を決めています。
はい。秘密を暴露してしまいました。
ACの投稿でも「色リアルですね」ってお褒め頂くのですが、画像から抽出してます。
((┏(^ω^┗)秘密♪(┓^ω^)┛))言っちゃった♪
がっかりしましたか?
お花の形を描くのが下手な私が、お花の色だけ達人なワケないですよぉ。
但し、コツがあります。
画像はとてもキレイに映っていて、一見色も澄んで見えますが、「色被り」というものがあります。
これはレタッチをやっている方や、私の様にDTPをやっている方はよく知っていると思います。
「色被り」の一例をあげると、画像の色はキレイなピンク色なのですが、
抽出すると青がのっている事があるんです。
だから、ただ抽出するのではなくて、抽出した色を整えてあげる必要があります。
作業は簡単です。
ピンクなら赤Mと黄Yの混色なので、青であるCを消せばいいだけです。
基本色が決まったら、そこから薄い色と濃い色を作ります。
より薄い色、より濃い色を作れば基本5色は完成です。
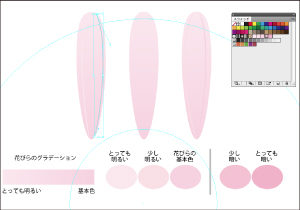
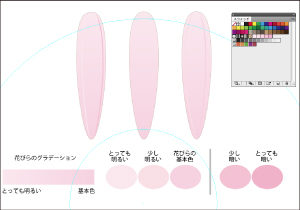
お花をリアルに見せるためのグラデーションを作る方法
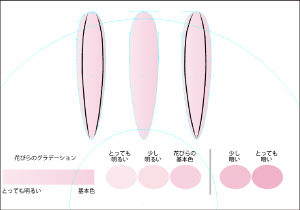
リアルに見せることに絶対に必要なグラデーションを作成します。
今回は「とても薄い」と「基本色」でグラデーションを作ってください。

このピンクのグラデーションで花びらを色付けします。

3回目から作っている花びら3枚をグラデーションで色付けしてみましょう。

グラデーションを適用すると、グラデーションパレットと同じ方向の濃淡になります。

ツールパネルからグラデーションを選択して上から下にドラッグします。
上が薄くなりました。

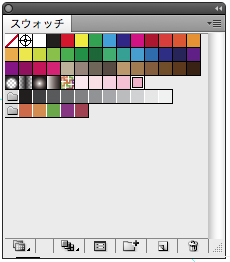
影の罫線に色をつける前に、作った色をスウォッチに登録しておきます

登録されました。

次はブラシで描いた影罫線にスウォッチから色を適用していきます。
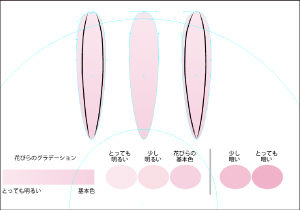
左の花びらは、左の影罫線「とても薄い」、右の影罫線「少し暗い」。

右の花びらは、左の影罫線「少し明るい」、右の影罫線「基本色」。

花びらだけを選択して、輪郭線をC30+M30+Y40+K0で色付けします。
輪郭線の太さは0.05ミリにします。
4回以降に作成した分割の花びらの色付けは次回ご説明します。
色の画像からの抽出は良い事か?悪い事か?
賛否両論あると思います。
「がっかりしたわ」という方もいると思います。
実際友人の中にも「いい」「よくない」の意見があります。
実は私は有機質なものを上手く描けません。
無機質なもの、例えば「ビル」「椅子」「チェスト」「リール」などは、
バイヤーさんからいただいた資料を見るだけで、撮影スケッチが描けます。
ですが、なぜか、有機物「花」「犬」「果物」などは描けないのです。
自分でも不思議です。
それでもキレイなお花が描きたいなと試行錯誤していた日々、
「自分でスマホ撮影した画像からなら、抽出してもいいのでは?」と思って、
ある日思い切ってやってみました。
最初、画像から抽出した色は、やはり色被りのあるくすんだ色でした。
つい、いつもやってるDTP作業の習慣で色被りをとってみました。
結果、キレイな色見本が出来上がりました。
今はこの方法でスマホ画像からキレイな色になる元を抽出しています。
自分で撮影したスマホ画像だし、元だから良いかなと思ってます。
