ペンタブでもマウスでも華麗にペジェ曲線が描ける方は天才だと思います。
手首が堅いのか、なかなか描けないんですよね。私だけかもしれませんが、、、。
ほんとーに曲線ひくのが苦手なんです。(>'A`)>あぁー
ペンタブを使えるようになってからも、上手く曲線が描けませんでした。
何度も言いますが、描けてたら「アルミホイルの花」にはなりません。OTZ
ささ〜と曲線描きたいなー(´∀`人)と思っていた下手な私が、
ペンツールで曲線が描けるようになるまで、
また、ブラシで曲線が描けるようになるまで、
試行錯誤でやっていたガーベラの影付け方法をここで大公開です(自虐)

前回説明した影付けで、ブラシないし!とか、曲線描きたくないし!という方にも。
この方法を試してみてください。
「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
ペンツールで描いた直線から作りたい曲線に変えていく方法
今回はガーベラの影付けに使った適切なブラシな無い方、
そしてまだ曲線なんか描きたくない方のための方法2つです。
ペンツールで描いた直線を曲線にしていきます。
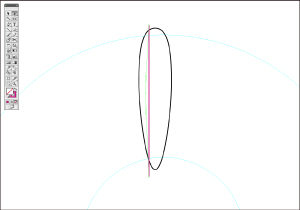
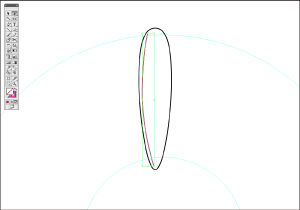
直線を曲線にする方法です
わかりやすく線を黄緑、レイヤー色を赤にしています。

縦に罫線を描き、その罫線を選択した状態で、
「アンカーポイントの追加」ツール(ペンにプラスが付いている)を選択し、
罫線の真ん中くらいに新しいアンカーポイントを打ちます。
ツールパネルのペン部分を長押しするとサブツールが選択できます

新しいアンカーポイントが赤く見えますか?まだ罫線自体が選択されています。

ツールパネルのペン部分を長押しして「アンカーポイントの切り替え」ツールを選択。
罫線に追加したアンカーポイントをクリック&ドラッグします。

真ん中に何か出たwww。直線のアンカーポイントだった処が曲線のアンカーポイントに変わります。

出て来た足のような方向線を引っ張ったり、回転させたりすると曲がります。
時々このアンカーポイントはねじれるというか、方向線だけみるとねじれがないようにみえますが、罫線がアンカーポイントの付近でS時になっているときがあります。
これ、経験した方もいると思います。
慌てずに、アンカーポイントはそのままで、ぐるっと方向線を回すようにしてみましょう。
決して私のようにフリーズして罫線ごと消去しないでくださいね。

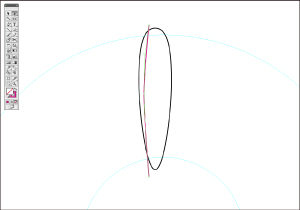
では、曲げた方向へ。アンカーポイントを持って左にドラッグ(引っ張り)します。
曲げている最中は軌跡が出るので焦らず、ゆっくりで良いので曲げていきます。

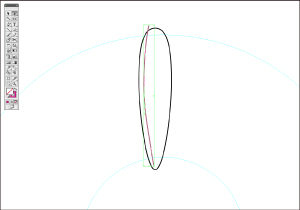
滑らかな曲線にはまだまだなので、方向線を下にドラッグ。
上下の方向線を引っ張りながら、作りたい曲線に近づけていきます。

このくらいまでは、慣れればすぐできるようになると思います。
ここまで読んだくださっただけで、どれだけ下手だったかご理解頂けたと思います。
普通なら最初からペンツールでペジェ曲線引けてますよね。
そうなんですよ!はじめは曲線も上手く描けなかった私が今は描けてますよ。
下手だからと諦めないで描いてみましょう。
該当のブラシのない方!ガーベラの花に影線を描く方法
花びらを動かないようにロック、または上に新しいレイヤーを作ってから作業します。
(第2回の「花を描くガイド作成とレイヤーを使ってガイドにする方法をIllustralorで解説」を参考にしてください。)
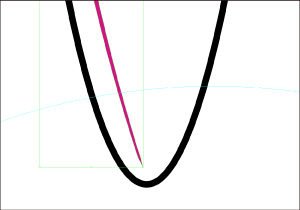
わかりやすいように描き足す罫線は赤にしています。
罫線の太さは、ここまで作成してきた花びらの大きさに対して0.3から0.8ミリくらいで大丈夫です。

画像はわかりやすいように、花びらの線も影用の線も0.15ミリです。
前回の「影をブラシで描く方法」と同じに、花びらの上に罫線を置きます。
ここでは花びらから線がはみ出していますが、後からなんとでもなりますから大丈夫です。
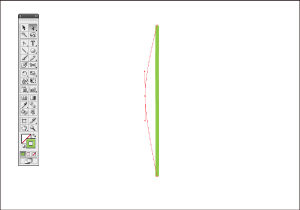
上に記述した方法で直線を曲線にしていきましょう。

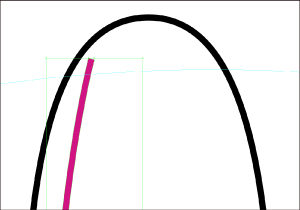
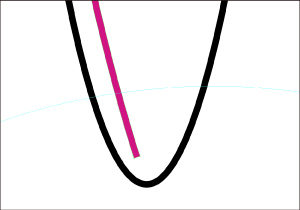
左にドラッグ(引っ張って)しているのがわかりますか?
黄緑色の線が見えると思います。
これドラッグしている軌跡です。

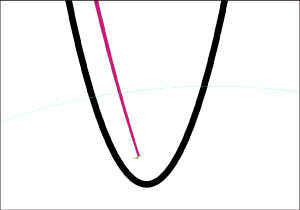
少しづつ曲げていきます。

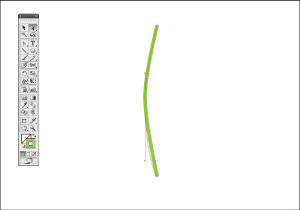
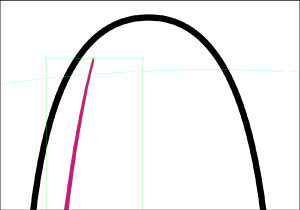
ここまでできたら、方向線をドラッグ(引っ張って)ってみたり、

ちょっとだけ、ちょっとだけ。
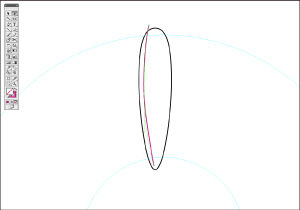
そして、最後の仕上げではないですが、罫線の先端は上下とも花びらの中に入っているようにしてください。

こんな感じでどうでしょうか。できました。
多少ガクガクでもひどく段差がない状態なら良いと思います。
だって、影だから。
そして、この後、曲線をアウトライン化して図形に変え、グラデーション塗ができるようにするのですが、
ここで一度作業の説明を終了して、もう一つの曲線の作り方を説明します。
罫線を描きたくない方に試してほしい方法
この作業も花びらを動かないようにロック、または上に新しいレイヤーを作ってから作業します。
(第2回の「花を描くガイド作成とレイヤーを使ってガイドにする方法をIllustralorで解説」を参考にしてください。)
まったく曲線が引けなかった私が編み出した「なんじゃこりゃ方法」を公開します。
曲線が描けないなら、曲線になる図形を分解すればいいじゃないのかな?と、思いついたのがこの方法です。
「なんじゃこりゃ」と笑われても、本当に必死で曲線描ける方法考えたんですよー。
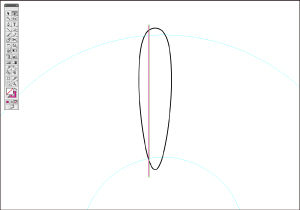
曲線になる図形を選択します!!
楕円です!
(=゚-゚)ノ だって、楕円て曲線だよねー♪ これを利用しない手はないわ。

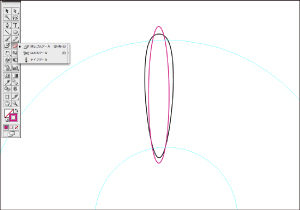
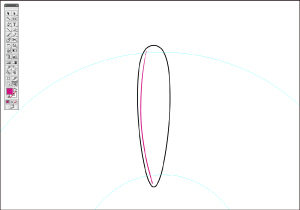
花びらより少し天地が長い楕円を描きます。
前回の影作成画像を参考に、影に近い線になるように楕円の形を決めます。
わかりやすいように花びらは黒、楕円は赤で描画しています。
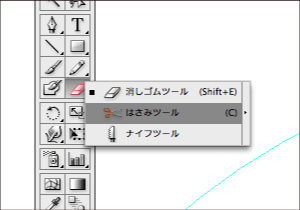
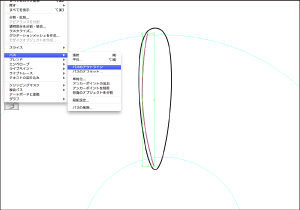
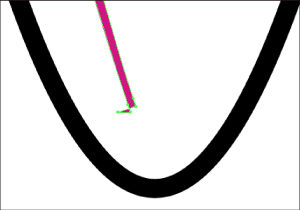
さぁ、ここで最後の手段「ハサミツール」の登場です。

わかりやすいように拡大しました。
ツールパネルの消しゴムを長押ししてサブツールを出します。
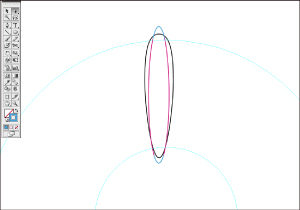
これで、楕円を切っていきますよーーー。

切りたい図形を選択したままで、作業します。
切りたいところをクリックします。
切れました。
わかりやすいように切り離された楕円の上下の色を青にしています。
ポイントは花びらの縁まで線をくっつけない事です。
最後に罫線を花びらの中に修めるか、はみ出した部分はハサミツールで切りましょう。
この後は、作った曲線をアウトライン化していく方法です。
グラデーションで塗るために罫線をアウトライン化する

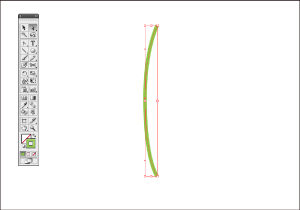
では、作った影用の曲線をアウトライン化して図形に変更するやり方です。
罫線を選択したまま、上部メニューバーから選択します。
(Illustralorではオブジェクト→パス→パスのアウトライン)。
アウトラインで図形化した線の先端を拡大して作業するとやりやすいです。

アウトライン化できた罫線=図形の先端を細くしていきます。
罫線の先端だった処にあるアンカーポイントを「ダイレクト選択ツール(Illustralorでは白い矢印)」で選択。
もう一方のポイントに近づけて線の先をすこしだけ細くします。
今回は曲線の外側の弧の先端にあるアンカーポイントを選択しました。

罫線の先端だったところにあるアンカーポイントを選択。
テンキーを右に1打して、先端のアンカーポイントを右に0.1ミリ移動します。
アンカーポイント同士を近づけすぎると、曲線自体がよじれてしまう可能性もあるので、0.1くらい近づければ良いと思います。

途中ですが、全体はこんな感じですよ。
次は下の部分をやってみます。

上と同じように外側のアンカーポイントを選択。
テンキーで1打、0.1ミリ移動させます。

おや?何かが変です。拡大画像で見てみると、、、、。

なにか有る。
これは罫線をアウトラインにしたときによく発生する2重になってしまったアンカーポイントです。
重なっている2つのアンカーポイントの上にあったポイントを選択&移動したので、下のポイントが置き去りになっているだけです。

置いてけぼりのポイントを選択して下の方にちょっと移動。
先端が尖って狙い通りです。いえ、ケガの巧妙です。
私はなにか予想外なことが起きても、できるだけ前向きにやっていってます。
何度もやっていると色々な方法が見つけられます
このサイトを読んでくださっている方は、私と同じようにあまり絵が上手ではない方かもしれません。
だから、どうやったら簡単に描けるのか検索して、ここにきてくださったのだと思います。
自分は本当に下手だったので、色々描いて色々機能を試して、失敗して台無しにしてを繰り返してきました。
その過程でつくづつ思ったのは「難しくない方法でなんとかできないかな」ということでした。
楕円から曲線作るなんて、その最たるものです。
ストレスなく描きたい。
だって楽しくないんだもの。(−_−;)
そんな過去を振り返ると一つだけ良い事があります。
色々自分で試したことです。矛盾してますか?
失敗して落ち込んで、上手くいかなくて絵が嫌いになりそうで、それでも描いてました。
そして様々な楽して気負わなくて描ける方法を身につけました。
気持ちに余裕がある時、時間がある時、使った事がない機能を試してみてください。
使っている間に「あれ?これをつかうと前に躓いたところに応用できるかも」とか発見がありますよ。
