いよいよ、お花を描いていきます。
初回はガーベラです。

今回はアンカーポイントの微調整で、テンキーでの移動を行います。
テンキー移動の数値を0.1ミリに設定しておいてください。
「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
ダイレクト選択ツールをつかって楕円から花びらを作る
ここからお花を描いていきましょう。
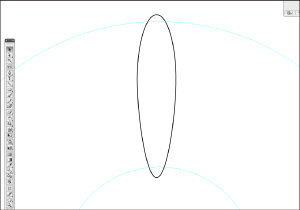
先に描いた2つの円をガイドにして、花びらから描いていきます。

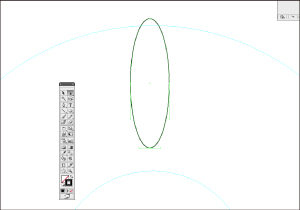
最初に縦に細長い楕円形を1つかきます。
画面では縦20ミリ横6ミリの楕円を描いています。

この数値を厳守する必要はありません。
だいたいこんな形になっていれば大丈夫です。
楕円形を花びらにしていきます。
楕円をガイドのこの位置にすると、伸ばした時に花びらの長さが感覚で掴みやすいです。
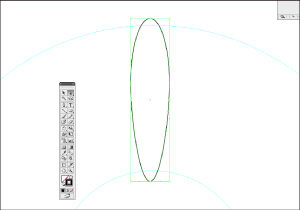
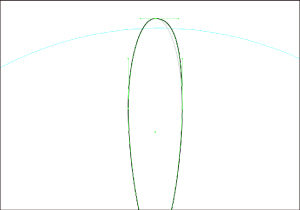
ツールパネルから「ダイレクト選択ツール(Illustralorでは白い矢印)」で、下のアンカーポイント(図形を形作る角や曲線の頂点にあるポイント)だけを選択して、それを下に下げます。

図形そのものを選択してしまうと楕円が縦に伸びてしまうだけになります。
あくまでもアンカーポイントだけ選択してください。

上画像はアンカーポイントが選択されていない状態(ポイントは白い)

アンカーポイントが白ではなくてレイヤーの色になっています。
これがアンカーポイントが選択されている状態です。

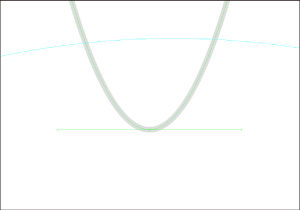
下に引っ張ります
花びらが伸びて、下の方が細くなったように見えます。
ちょっと花びらっぽくなりましたよね。

伸ばしたら、次は膨らませます。
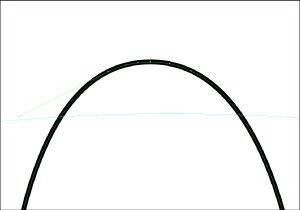
楕円の頂上にあるアンカーポイントだけを「ダイレクト選択ツール(Illustralorでは白い矢印)」で選択します。
ポイントから足のような方向線が出ています。
方向線を、右は右に、左は左に引っ張ります。

わかりやすいように。
画像の赤丸のなかにあるのが方向線の足です。
この先端を引っ張ります。

では右を右に

少しだけ左右の方向線をそれぞれの方向に引っ張ってみましょう。
ちょっとだけ花びらの頭の部分が丸みを帯びてきました。
画像の二重にみえるところが膨らんだ部分です。
少しだけですよ。
上手く方向線の先端だけ掴めて選択できたら、テンキーですこしづつ形を変えていけますが、難しいです。
それよりも掴んだ方向線を膨らませたい方向に引っ張った方が早いとおもいます。
この方向線の操作は慣れないとイライラしてきて、嫌になりますよね。
でも、でも、一回でできなくても何度かチャレンジしてみましょう。
慣れてくると自分の思う方向に曲線を曲げる事ができるようになっていきます。
そして、花びらは左右対称にする必要はまったくありません。
逆にきっちり左右対称にしないでください。
少しづつガーベラの花びらに近づいています。
ここからもっと、もっと、リアルにしていきましょう。
アンカーポイントの追加でよりリアルな花びらにみせる方法
ここから花びらを増やして、それぞれに表情をつけていきます。
花びらをコピペして3枚にします。
この3枚を1枚づつ花びらの形を変えて、別な花びらにしていきます。
1枚めは、「アンカーポイントの追加ツール」を使います。
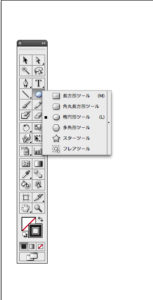
ツールパネルのペンを長押ししてサブツールを表示させてください。
そこにプラスが付いたペンがあります。それです。
アンカーポイントの追加ツール

ツールパネルからペンツールを長押し、サブツールを表示させてプラスが付いているペンを選択します。
楕円の上部アンカーポイントの左右に新しく「アンカーポイントの追加ツール」でポイントを打ちます。
4個から5個、アンカーポイントを追加してください。

場所はテキトーで。
大体ここら辺でー、でいいですよ。
そんな無責任なと怒らないでください。
お花の形から余程ズレていない限り、テキトーにここら辺で大丈夫です。
理由は、自然のお花・花びらは同じ品種でも様々な形をしているからです。
本当のお花には1枚も同じ形はありません。様々な形があるからリアルなんです。
では、「ダイレクト選択ツール(Illustralorでは白い矢印)」で、追加したアンカーポイントを選択して、出て来た方向線を曲げたい方向へ引っ張りましょう。
そんなことと無理だから!失敗して変な形になるからー!という人向け
「ダイレクト選択ツール(Illustralorでは白い矢印)」で、追加したアンカーポイントを1つだけ選択します。そしてテンキー上下左右を使って形を作っていきます。斜めに移動したいときは左2打+上2打で左上斜めにアンカーポイントを移動させます。
テンキーで変形させる方法の流れは、以下こんな感じです

左のアンカーポイントだけを選択して

テンキーを下に2打します

1つ飛ばして、別なアンカーポイントも下に2打します。
何度か練習を兼ねてやってみましょう

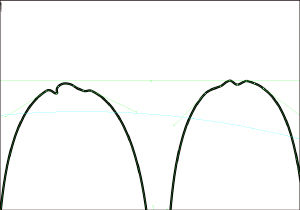
どうでしょう画像でみるとココみたいな、花びらの先端が割れて見えるところを作っています。


見えにくいけれど、この花びらの先端みたいになりましたか?
こんな感じになっていれば大丈夫です。
何度も言いますが、そっくりに描かなくていいんです。
花びらの形はそれっぽく見えれば大丈夫です。
2枚めの作業をしましょう。
花びらの上から1/3の所にむかって左右のアンカーポイントを移動させます。
まず、左右のアンカーポイントを同時に「ダイレクト選択ツール(Illustralorでは白い矢印)」で選択します。
ポイントを狙って1つ1つ打って選択するのではなく、左右どちらからでもいいので「ダイレクト選択ツール(Illustralorでは白い矢印)」でアンカーポイントのある位置を横に薙ぎ払う様に動かします。
選択したアンカーポイントだけをテンキーの上キーを使ってだいたい上から1/3かなの位置へ移動します。
そして一度選択を外します。
次に左右どちらでも、「ダイレクト選択ツール(Illustralorでは白い矢印)」でアンカーポイントで選択します。
選択したアンカーポイントをテンキーの左右キーを使って移動させます。

もう1/3とかなんなん!という私のような短気な方は、そのまま位置移動せず元々の左右のアンカーポイントを動かしても花びらの形になります。
もしアンカーポイントの操作に慣れてきたら、方向線も上か下に引っ張ってみましょう。
色々な形の花びらができますよ。
いくつも作ってみるのはいい練習だと思います。
作った花びらを見て「これガーベラの花びらっぽいな」と思ったものだけを使ってもいいんです。
3枚めの花びらはなにも変化させず、そのままにしておきます。
いくつも練習で作ったけど失敗だなと思った残りは、捨てず消さず保存して置きましょう。
必ず使う時が来ます。ガーベラをよりリアルにする時に必ず役に立ちます!
そして、保険ではないのですが、最初に作った基本の花びらはコピーして別保存しておくと安心です。
アートボードの外に置いておいてもいいですよ。
必ずしてほしい、こまめに保存するクセ
「あの時保存しておけば、、、」なんて後悔したことありませんか?
私はありまくりです。
(つ_-*)。οΟ(あぁ、紅茶入れる前に保存しておけば)とか。
仕事でも趣味でも、ついついのめり込んでしまって、作業にばかり心が向いてしまいませんか?
そんな時にかぎって、マシンに付加がかかり、、、、、。
悲しいというより、背中に冷たい汗が流れる経験を何回も繰り返してきました。デスクトップタイプでも一体型PCでも、起こります。
脅しているのではなくて、リアルなお花を描く時に憶えてほしい作業に、こまめな保存があります。
私の経験では、アプリで詳細な作業を長時間する場合、起きやすいと思います。
熱中してしまうと時間を忘れて作業を続けてしまいがちです。
イラストを描くのが楽しいと思っている方ならなおさらでしょう。
私の本当にあった怖い話は、アプリで墨絵の様な画像を描いているときでした。
特殊なブラシを自作し、連日、何度も塗り重ねる作業を続けていました。
そんな時、急にマウスポイントが動かなくなり、Macintoshの画面がモザイクになりました。
それが、さようならの、おしらせでした。
そのiMacは2度と動かなくなりました。
マシン自体がというときもありますが、アプリがとか、作っているドキュメントがとか、要因は様々だと思います。
そうなった時に、今度こそは保存するクセをつけようと心に誓います、が、忘れた頃にマシンやアプリの突然休業はやってきます。
できるだけこまめに保存をするようにしてください。
「ココまでやったのに、もう心折れた」になってしまうのは悲しいことです。
この曲聞き終わったら保存、15分やったら保存、など、ご自分にあった保存のタイミングを見つけてください。
次回は花びらがよりリアルに見える色付けです。
