「色を塗る(つける)時にグラデーションを多用するのは良くない」という事をよくききます。
本当にそうかなぁと私は疑問を持ってました。
だって、世の中の見えているものは、自然の光の中では、ほとんど総てがグラデーションになっています。
花びらもピンク1色に見えても、光が当たるところと当たらないところで、濃淡がありますよね。
それもグラデーションです。
多分冒頭の言葉は、違う色相(赤や青等の色の種類のこと)を使ったグラデーションの事を言っているのかもしれません。
んーでも、私は緑に赤のグラデーションとか使ってますよ。
それでも画面は、がちゃがちゃにはなってませんけど。

なんでグラデーションがダメなのか?
いっつも!たくさん!グラデーション使う私には、やっぱりよくわかりません。
ですが、先出のRちゃん曰く
「あなたのグラデーション、目に痛くないからグラデーションっていうより絵の具塗ってるみたい」 らしいです。
前置き長くてすみません(−_−;)
今回もたっぷり!と、グラデーションを使った色付けをしていきます。
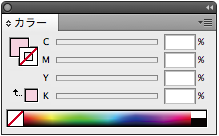
「始める前にお読みください」にも書いてありますが、色はCMYKで記述します。
これはいつも私が描いている時にはCMYKで描いているからです。

RGBで作業をする方は、カラー見本を基に近い色で作業してみてください。
動作や環境の詳細は、「始める前にお読みください」を一読していただけると、作業がやりやすいと思います。
複雑なレイヤーを使った花びらをグラデーションで色付けする
前回に作成した、レイヤーを使った複雑な花びらを色付けしていきましょう。
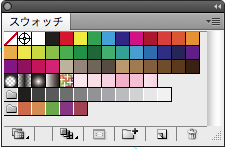
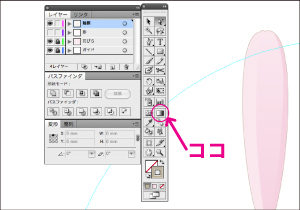
レイヤーはこの並びです。

前回に作成した複雑な3枚の花びらを、このレイヤー分けで、できている状態から始めます。
影罫線を作らなかった方は、影レイヤーなしで始めてください。

また、スウォッチに濃淡の色5色と基本のグラデーションを登録しておいてください。

下から2段めの「花びら」のレイヤーから始めます。
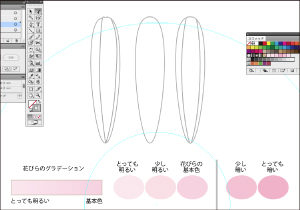
画像は、前回に分割した花びらです。
わかりやすいように、このレイヤーだけを表示させると作業がしやすいです。
今回はレイヤーがたくさん重なっているでしょう。
ついつい焦っちゃうと、別なレイヤーに色つけてたりするんですよね。
私だけかもしれませんが、、、。
同じ作業をやり直すと心折れちゃうこともあるので、他のレイヤーは表示させないか、ロックしておきましょう
レイヤーパネルの左2列めをクリックしてカギをかけます。
カギを外すときはもう一度クリックします。
レイヤーの非表示は、
レイヤーパネルの左列をクリックして目玉を消します。
表示させたい時はもう一度クリックします。

ここで、またまた、私がよく使うツールが登場です。
前回もお話した「グループ選択ツール」です。
ツールパネルの「ダイレクト選択ツール」(白矢印)を長押しして、
サブツールの「グループ選択ツール」(白矢印プラス)を表示させます。
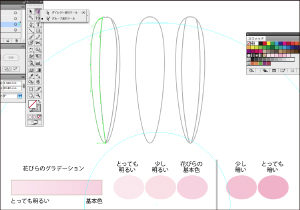
「グループ選択ツール」を使って、分割後グループ化している花びらの一部だけを選択します。
上の画像は、グループの一部分が選択されている状態(緑のレイヤー色になっているところ)です。

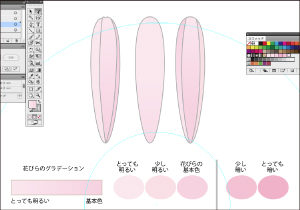
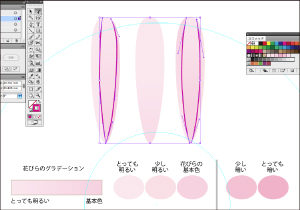
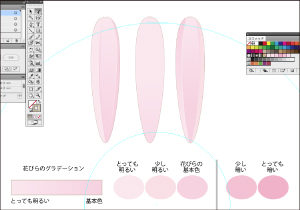
順に色付けしていきます
左から、とっても薄いピンク。
花びらの中エリアはグラデーション。
グラデーションを適用すると、グラデーションパネルの方向と同じ濃淡になるので、グラデーションの向きを変えます。
変えたいグラデーションのエリアを選択したまま、ツールパネルからグラデーションを選択。

変えたい方向にドラッグ(引っ張る)します。
このグラデーションツールでドラッグってわかりにくいと思います。
ので、ちょっと寄り道ですが、花びらの色付けは中断して
わかりやすく、グラデーションの方向を変更させるやり方を解説します。

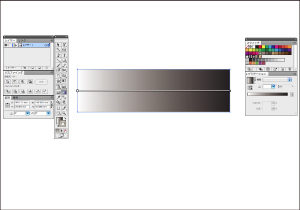
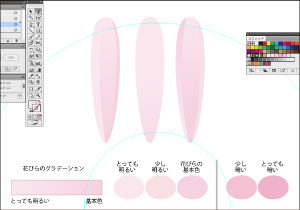
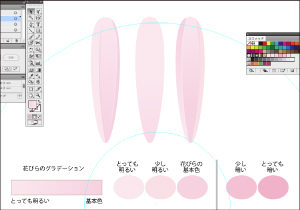
大きな長方形にスウォッチにあるグラデーションを適用しました。
この段階では、右にあるグラデーションパネルの濃淡の方向と、長方形の濃淡の向きが一緒です。

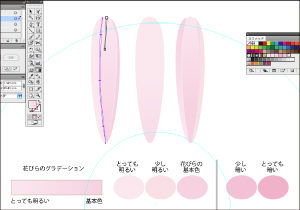
次に、長方形を選択したまま、ツールパネルからグラデーションツールを選択してみます。
と、なにか棒が出て来ましたね。
これがグラデーションの方向線。
左の先端が○(白丸)になっている方が開始点です。

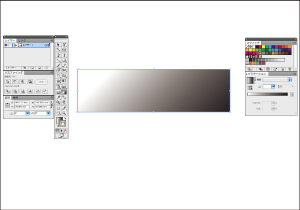
では、グラデーションの方向線を斜めにドラッグ(引っ張る)してみます。

グラデーションが平行ではなく斜めになりました。
このグラデーションの方向線を使って、花びらを色付けしていきます。
この方法でグラデーションの方向を変えていくと、1つのグラデーションだけでも、花びらに表情がつけられます。
色付けに戻りましょう。

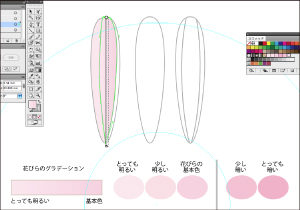
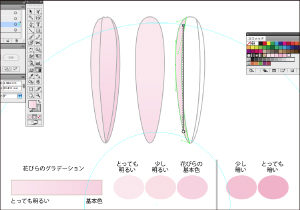
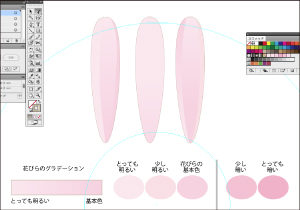
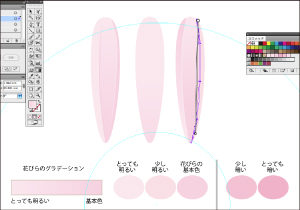
左の花びらは、「とっても薄いピンク」「グラデーション」「基本のピンク」で色付けしました。
真ん中の花びらはグラデーションです。
右の花びらの左端は「逆向きグラデーション」で色付けしています。
下から上にドラッグ(引っ張る)します。
開始点の白丸が下になっているのが見えますか?

右の花びらは「逆向きグラデーション」「グラデーション」「少し明るいピンク」で色付けしました。

分割したエリアの輪郭線はここで消します。

カラーパレットの「線」の色を、なし(赤斜線)にします。

影を作らなかった方は、色付けはここで終わります。
最後に輪郭レイヤーにある輪郭線を0.05ミリにして、C30+M30+Y40+K0で色付けしてください。
そして、ガイドを除く全てを選択してグループ化してください。
この作業は花びら1枚づつでグループ化してくださいね。
罫線を図形化してグラデーションを適用する方法
影罫線を作成した方は「影」レイヤーの色付けをします。

「影」レイヤーを表示。
影罫線を総て選択します。

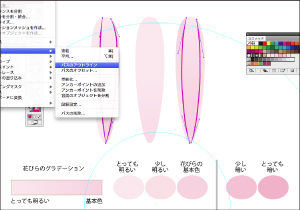
上部メニューバーから「オブジェクト」→「パス」→「パスのアウトライン」を選択。
影罫線を図形に変換します。

図形に変換した影にグラデーションを適用します。
図形化する理由は、IllustratorのCS4の時点では、罫線にグラデーションは適用できないからです。

グラデーションの方向線を使ってグラデーションを変化させていきます。

画像をみて、参考にしてみてください。

ポイントがあるとするなら、下につけたピンクの色と同じにならない色にする事です。
色が下のエリアとなじんでもいいのですが、すべてがなじんでしまうと影になりません。
でも、でもですね、下の色より薄く見える部分があっても大丈夫なんですよ。
ガーベラの花びらを見ると、この筋に見えるところは、影の部分と光っている部分がありますから。

グラデーションの方向変更は何度か試してみてください。
「お!なんかリアル」と思えるグラデーションの位置にピタッとハマるときがあります。
快感ですよー(´∀`)
ここも、最後に輪郭レイヤーにある輪郭線を0.05ミリにして、C30+M30+Y40+K0で色付けしてください。
そして、ガイドを除く全てを選択してグループ化してくださいね。
これで花びらは完成です。
次回からこの花びらを使ってお花の形にしていきます。
グラデーションは楽しい
「グラデーションの多用は良くない」は、私にとっては都市伝説のようなお話です。
私は鳥や植物をPCで描く時に、色相(赤や青などの色の種類)が違うグラデーションをよく使っています。
画面が、がちゃがちゃになった事はありません。
「どうやってらキレイなグラデーションになるの?」と質問されるときがあります。
自分には「どう」とはわからないのですが、私のやり方で色付けすると、がちゃがちゃにはなりません。
色々考えて、他の方に教えるというのも苦手なので
ここで、いつものグラデーションの作り方とか、どこに適用するのかを公開しようと思いました。
上手く説明できないかも知れませんが、
色付けする時に作るグラデーションの色選びの処から公開していげば
読んでいる方に伝わるのではないかなと考えています。
