ここまで毎回、毎回、面倒な作業で花びらを作ってきました。
今回から、やっと、花びらをお花の形にしていきます。
今回使用する機能は「回転」です!
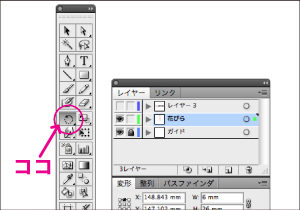
ここですね。

ツールパネルの、この丸い表示です。
これは、図形を回転させる機能なのですが、
これには、なんと、コピー&ペーストの機能も付いているんです。
その使い方を憶えていきましょう。
今日の肝はココですよ!
今回は手順説明の画像をいっぱい貼付けます。
さいごまで\\\٩( 'ω' )و////ついてきてください。
とことん「回転」をマスターしてください
「始める前にお読みください」を一読していただけると作業がやりやすいと思います。
「回転」機能ってどんなもの?
始めにお話したように、「回転」にはコピー&ペースト機能があります
実は「回転」を普通に使うと、、、。

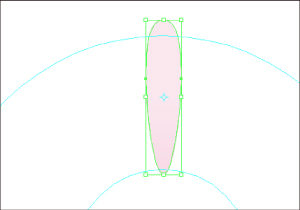
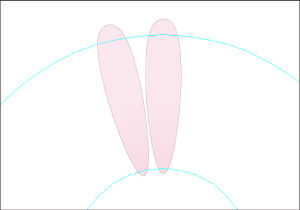
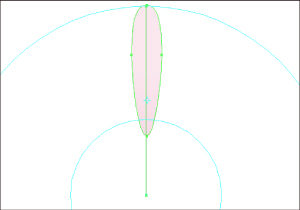
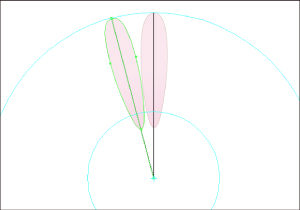
選択して。回転の基点は図形の中心になります。

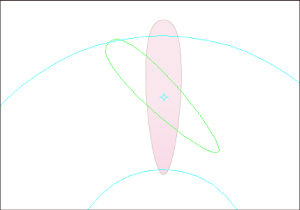
左に回転してみましょう。

こうなります。
これでは、円形のガイドに沿って、お花の中心に合わせて花びらを並べられません。

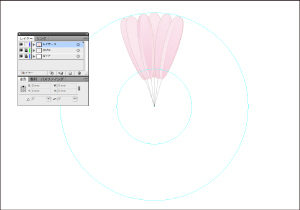
花びらをこのように、(わかりやすくコピー&ペーストされる図形を半調で表示)

円の中心から伸びているように並べたいので
その方法を詳しく、詳しく、説明しますね。
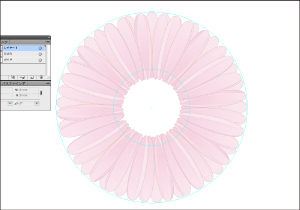
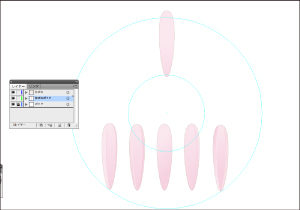
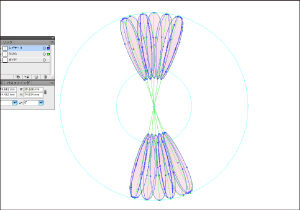
今回目指すのは、花びらをずらっと一周コピー&ペーストして、こんな感じです。

回転の基点をガイドの中心に合わせコピー&ペーストする方法
これまでに作った花びらをガイドのあるドキュメントのアートボードに集めます。
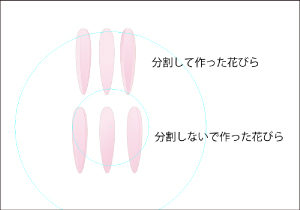
今回はこの6枚で作業します。

この6枚の中で、分割していなくて影が付いていない花びらを1枚選びます。
分割しなかったグループの真ん中の花びらを使ってみましょう。

この花びらを使って、花びらを花の中心から伸びているように並べるためのガイドを作ります。

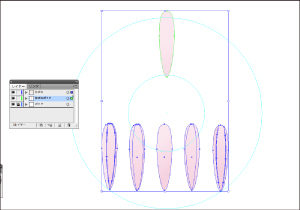
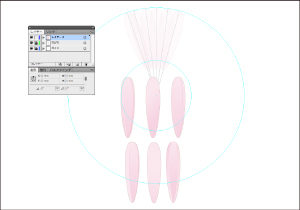
面倒かもしれませんが、ここでレイヤーを分けておきます。
下から、青「ガイド」、緑「花びらガイド」、青紫「花びら」のレイヤーになっています.

一番上の青紫「花びら」のレイヤーを非表示にします。
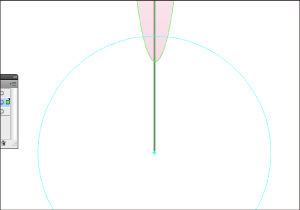
罫線を1本縦に描画します。
何色でもいいです。ここでは黒にしました。
長さは円形ガイドの直径と同じ75ミリです。
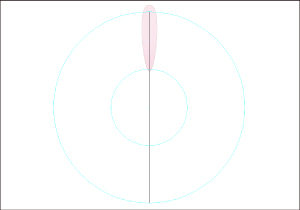
縦の罫線を円ガイドの中心に合わせます。

縦罫線の長さを半分の37.5ミリにします。
罫線の下は円の中心に付いています。

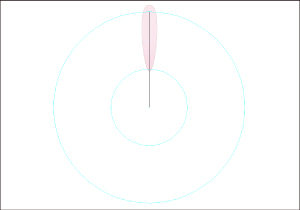
花びらだけを選択し、花びらの上が円ガイドの縁につく位置に移動します。
ここから「回転」をつかったコピー&ペーストをしていきます。

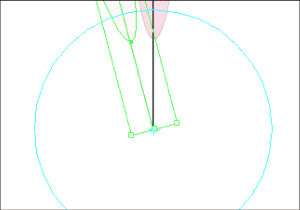
罫線と花びらを選択します。
選択しただけでは「回転」の基点は、罫線と花びらを合わせた図形の中心になっています。

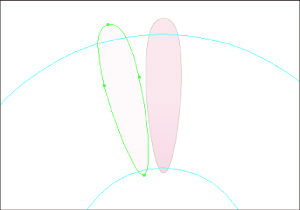
「回転」の基点を円ガイドの中心にするために、
ガイドの真ん中の小さなバッテン「×」をクリック。
「回転」の基点が中心に移動しました。

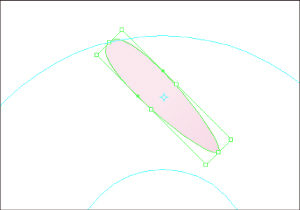
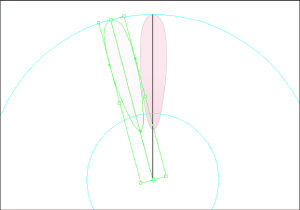
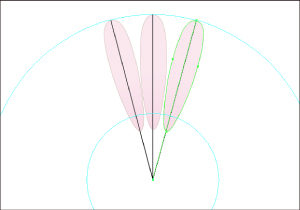
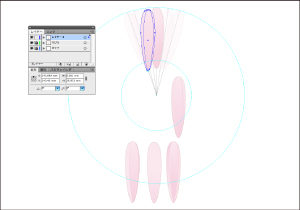
このままの状態でオプションキーを押しながら、花びらを増やしたい方向に図形を傾けます。
画像に撮れなかったのですが、オプションキーを押すとマウスのポイントが2重矢印になります。
2重矢印になっているときが「回転」でコピー&ペーストができる状態なのです。

「回転」の基点は円の中心のままです。

1枚コピー&ペーストができました。

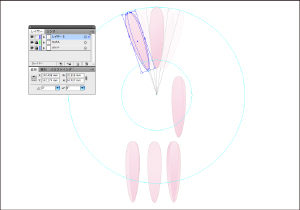
基点をそのままにして、オプションキーを押しながら画像を傾けていきます。
もし基点がずれたり、消えてしまったときは、
「回転」を選択し直してから、もう一度ガイドの中心に基点を打ち直してください。
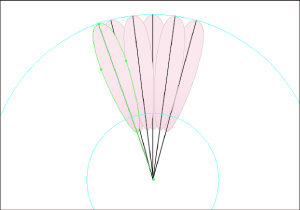
厳密にガイドの中心にきっちり合わせる必要はありません。
作業しやすい表示率での目視でも大丈夫です。

6枚のガイドができました。
花びらは等間隔で並べないでください。
リアルなお花は造花の様に等間隔で花びらは並んでいません。
花びらガイドに合わせて花びらを並べていく作業
こんなことして何になるの?と思ってしまうかもしれません。
まだまだ、地道な作業が続きます。
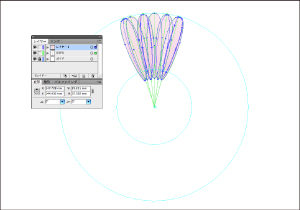
花びらガイドに合わせて花びらをおいていく作業です。
一番上の青紫「花びら」レイヤーを表示させます。

わかりやすいように下の花びらガイドを半調にしています。

ガイドの下と花びらの下を合わせてから、
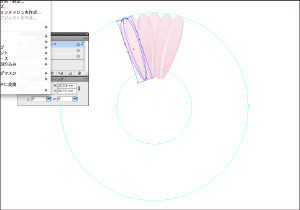
「回転」を使って図形を傾けて、
1枚づつガイドに合わせて花びらをおいていきます。

同じピンク色だと、花びらと色が似ていて作業しにくい場合は、
花びらガイドの色を他の色にしてから作業してみてください。

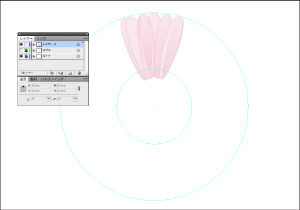
6枚終わりました。

花びらガイドのレイヤーを非表示にしてみると、花びらが花の中心から伸びているように見えます。

花びらを並べ終わっても、花びらガイドの役目は終わりじゃないです。

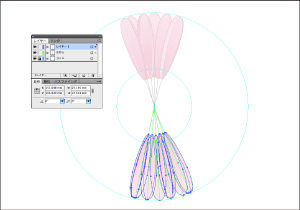
花びらと花びらガイドをすべて選択します。
「回転」の基点を円ガイドの中心に打ちます。

オプションキーを押しながら、画像をぐるっと回して
反対(対称)の位置にコピー&ペーストします。

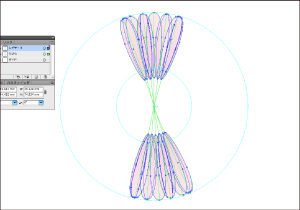
対照になっている花びらと花びらガイドをすべて選択します。
「回転」の基点が少しズレています。見えにくいですね。すみません。
だいたいいつもズレます。

「回転」の基点を円ガイドの中心に打ち直します。
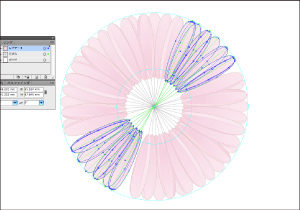
グルグル回しながら増やしていきます。
花びらガイドの足部分があると、もし基点がズレてコピーされても、すぐわかるので安心です。
花びらのかたまりが重ならず離れずのところで、増やしていきましょう。

こんな感じです。

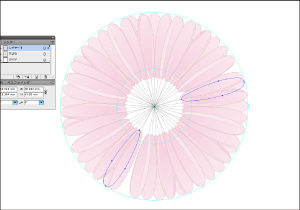
いつもぴったりできるわけはなく、隙間ができてしまいます。
そんな時は、隙間近くの花びらを選択して、また「回転」のコピー&ペーストで増やします。

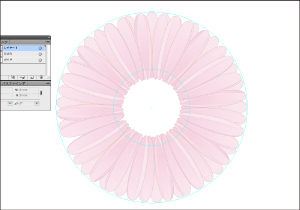
できました。
ガイド作成から花びらの分割、回転と、ここまでお付き合い頂きありがとうございました。
説明が下手な私なので、説明が不十分なところがあるかもしれません。
わからないところがある方は「お問い合わせ」からご連絡くださいませ。
なんてグータラなコピー&ペーストでしょう
どうやったら楽して見栄えが良くなるだろうと考えて、この手順になりました。
慣れてしまえば、花びらガイドを使わなくてもできるようになります。
なんてグータラなんだ!と、自分でもそう思います。
でもでも、これなら、とっても簡単に花びらが量産できるんですよ。
今回、重要なのは回転の中心点=基点をどこに打つか?です。
最初の回で作った円ガイドが必要なのは、花びらを回転させるときに基点が必要だったからです。
花びらはほとんどのお花で、中心から伸びています。
これは言い換えれば、中心から伸びているように見える位置と向きにあれば、
花びらが多少歪んでいても、変には見えないという事です。
そして、自然な、リアルなお花には、歪んだり曲がったりしている花びらがあります。
ということは、すこし花びらの重なりがズレている方がリアルだということなんです。
このままの花びらの重なりでも、十分キレイなのですが、ここはもっとリアルにしていきましょう。
次回はガーベラの中心部分を描きます。
1輪お花が完成します。
